window.Effect
This namespace object allows you to change the visual effect behind the Client window.
Visual Effects
transparent

Transparent window background, you can see other windows and desktop background under the window.
Available on Windows 7+, macOS 10.14+
blurbehind

Blurbehind is also known as aero glass effect, it looks like Windows Vista & Windows 7 glossy blur effect.
Available on Windows 7+, macOS 10.14+
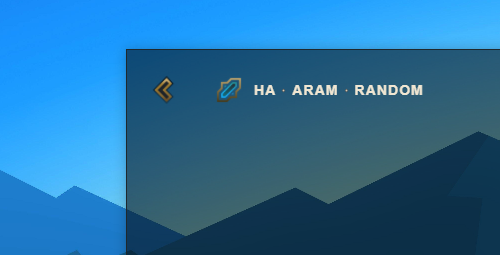
acrylic

Acrylic is a type of brush that creates a translucent texture. You can apply acrylic to app surfaces to add depth and help establish a visual hierarchy. Works only on Windows 10 version 1803 or higher.
Available on Windows 10 1803+, macOS 10.14+
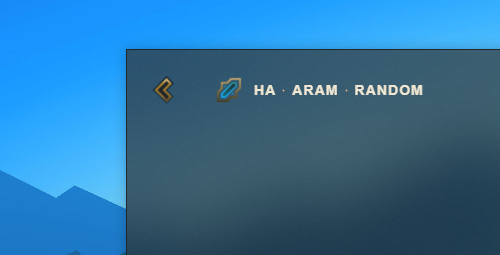
unified
Unified is a mix of Acrylic and Blurbehind. It is available on Windows 11, but you can use on Windows 10 with no difference from Acrylic.
Available on Windows 11, macOS 10.14+
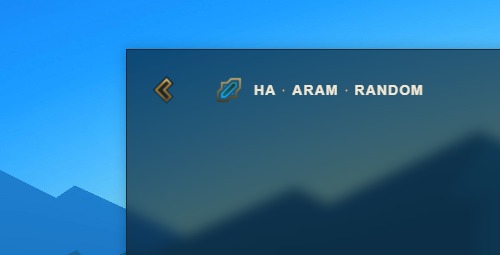
mica
Mica is an opaque, dynamic material that incorporates theme and desktop wallpaper to paint the background of long-lived windows. Works only on Windows 11 or greater.
Available on Windows 11, macOS 10.14+
Mical alt or mica with material is introduced in Windows 11 build 22523.
noneautomicaacrylicAcrylic is a type of brush that creates a translucent texture. You can apply acrylic to app surfaces to add depth and help establish a visual hierarchy.tabbedTabbed is a Mica like material that incorporates theme and desktop wallpaper, but is more sensitive to desktop wallpaper color.
vibrancy
Vibrancy is a subtle blending of foreground and background colors to increase the contrast and make the foreground content stand out visually.
Available on macOS 10.14+
Vibrancy works with material like Mica on Windows 11, here is the list based on NSVisualEffectMaterial:
TitlebarThe material for a window's titlebar.SelectionThe material for text selection.MenuThe material for menus.PopoverThe material for the background of popover windows.SidebarThe material for the background of window sidebars.HeaderViewThe material for in-line header or footer views.SheetThe material for the background of sheet windows.WindowBackgroundThe material for the background of opaque windows.HudWindowThe material for the background of heads-up display (HUD) windows.FullScreenUIThe material for the background of a full-screen modal interface.ToolTipThe material for the background of a tool tip.ContentBackgroundThe material for the background of opaque content.UnderWindowBackgroundThe material to show under a window's background.UnderPageBackgroundThe material for the area behind the pages of a document.
System compatibility
Windows
- On Windows 7, only the
blurbehindis supported. - On Windows 10, requires build 1703 or higher to use
acrylic. micaandunifiedare only supported on Windows 11, butunifiedcan be enabled on Windows 10 without different fromacrylic.
WARNING
On Windows 10 build 1903 (19H1) and higher, enabling acrylic/mica/unified with Transparency effects (in Personalize -> Color settings) will cause lag when moving the Client window.
macOS
On macOS, we only have the vibrancy effect, so those Windows-based effects will be treated as vibrancy with the appropriate material, and the effect will appear when the Client window is active.
transparent=>UnderWindowBackgroundmaterialbluebehind=>HudWindowmaterialacrylic=>FullScreenUImaterialunified=>Popovermaterialmica=>HeaderViewmaterial
API functions
Effect.apply() since v1.0.1
function apply(name: string, options?: object)Apply window visual effect with the name of the desired effect.
Parameters
nameThese effect names above to be applied, in string.options[optional] Additional options for the effect.
Remarks
transparent,blurbehind,acrylicandunifiedrequire options object with acolorfield is CSS hex color.js// enable transparent effect with accent color is #0008 Effect.apply('transparent', { color: '#0008' })The
micamight require the options with material.js// enable pure mica effect (Windows 11) Effect.apply('mica') // enable mica alt effect with acrylic material (Windows 11 build 22523+) Effect.apply('mica', { material: 'acrylic' })The
vibrancyeffect is like themicabut also has an optionalwaysOnto indicate that the effect should always appear even the window is inactive, it isfalseby default.js// enable vibrancy effect with HudWindow material (macOS) Effect.apply('vibrancy', { material: 'HudWindow' }) // always on Effect.apply('vibrancy', { material: 'HudWindow', alwaysOn: true })
INFO
Accent color must be in CSS hex color format.
- #RGB, #RRGGBB (red-green-blue)
- #RGBA, #RRGGBBAA (red-green-blue-alpha)
To see transparency effect correctly, you should remove all opaque backgrounds.
Effect.clear() since v1.0.1
function clear()Call this function to clear the applied window visual effect.
Effect.setTheme() since v1.1.0
function setTheme(theme: 'light' | 'dark')Change the default theme of the Client window. There are two options light or dark, the initial value is set by system settings.
Since v1.2.0, window theme is set to dark by default, and won't be affected by system settings. You can call this function to turn on light theme.